Úprava náhledů fotoalb u šablony Jerry
V několika krocích si ukážeme, jak změnit zobrazení obrázků na úvodní straně u náhledů fotoalb v šabloně Jerry.
V několika krocích si ukážeme, jak změnit zobrazení obrázků na úvodní straně u náhledů fotoalb v šabloně Jerry.
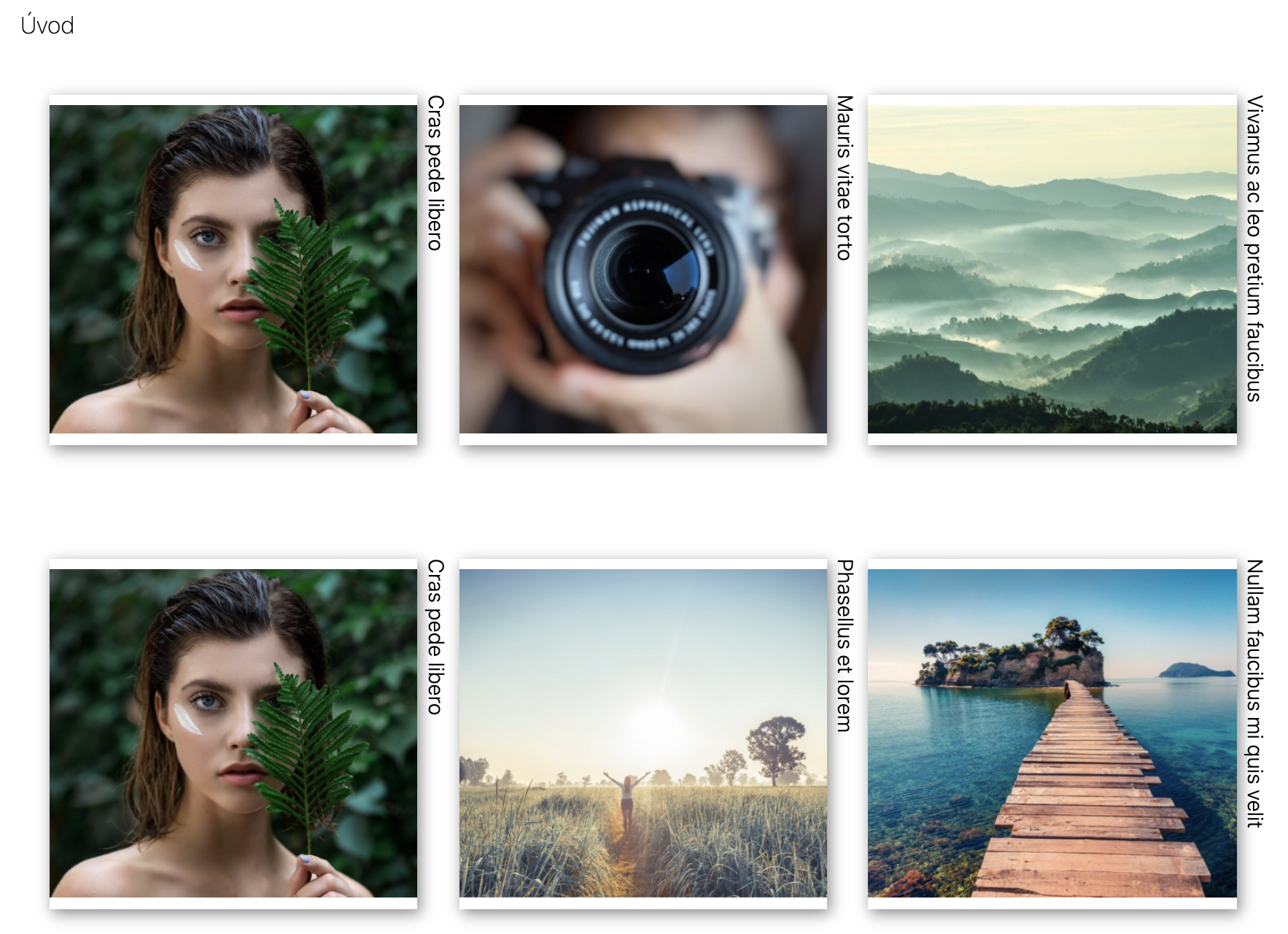
Je na vás, zda si vyberete variantu, ve které chcete mít v náhledu 100% celou fotografii - s pouzitim object-fit: contain; (obrázek si zachová svůj poměr stran, ale jeho velikost se vejde do daného rozměru).
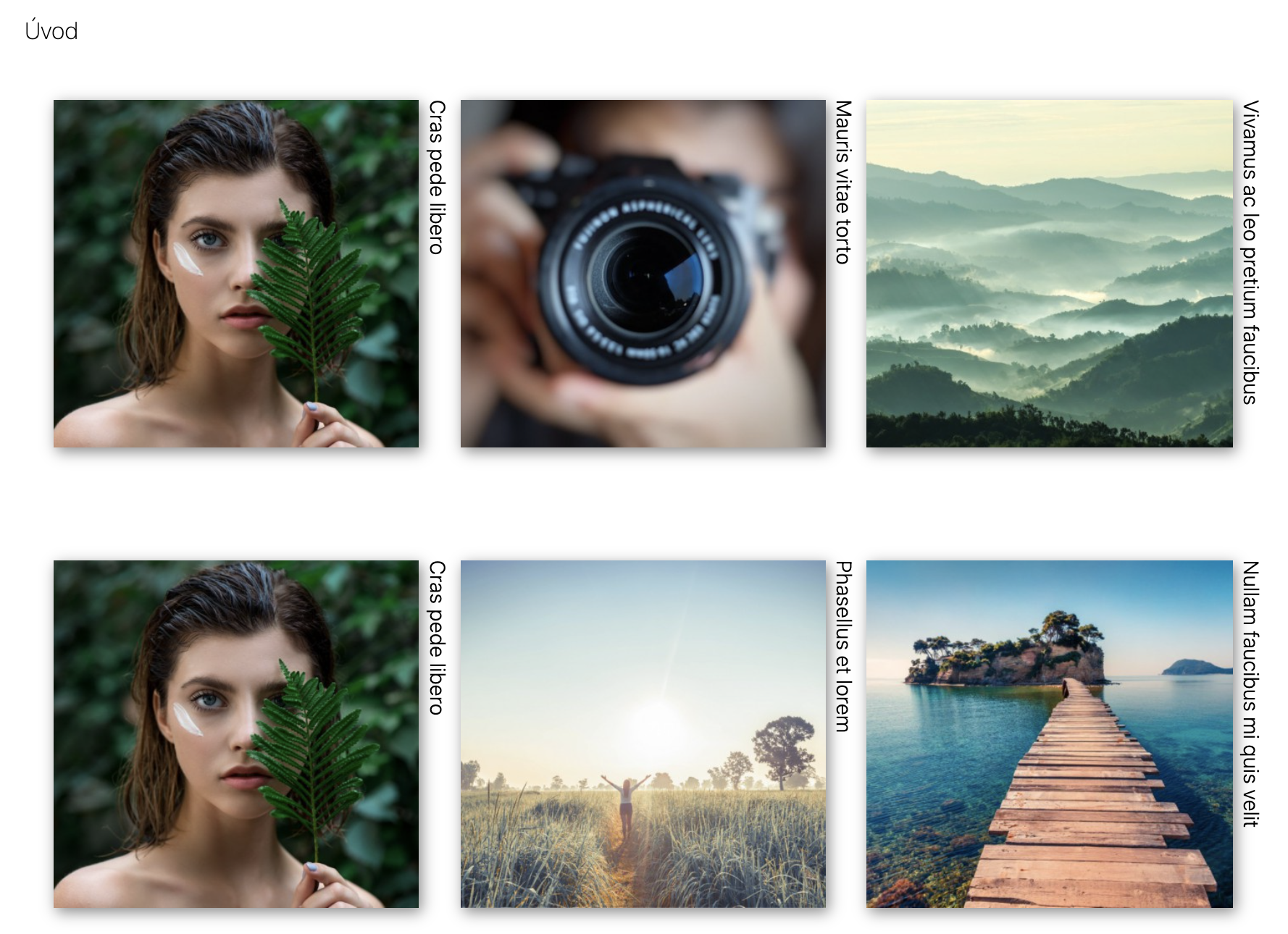
Nebo chcete, aby bylo vyplněno celé pole pro zobrazení fotky bez bílých okrajů, což umožňuje - object-fit: cover; (obrázek si zachová poměr stran a vyplní daný rozměr. Obrázek bude oříznut, tak aby se vešel do požadovaného rozměru).
Obrázek, s pouzitim object-fit: cover;
1. Přejděte do Design - Šablony a klikněte na Upravit CSS.
2. Tato část se bude opět lišit u každého designu, ale upravuji vybranou šablonu Jerry a najdu následující kód, protože se v CSS kódu špatně hledá a je opravdu dlouhý, doporučuji využít vyhledávání klávesovou zkratkou CTRL + F.
Kód:
#preview-folder .box div img, #thumbnav .box div img, .folder .photo-wrap div img, #photo-album-nav li .photo-wrap div img {
width: 100%;
height: 100%;
max-width: 100%;
max-height: 100%;
object-fit: contain;
}
3. Tuto část vezmeme object-fit: contain; a nahradíme ji částí object-fit: cover;
4. Uložte jako novou šablonu.
Dosáhli jsme teď toho, že obrázek si zachová poměr stran a vyplní daný rozměr.

Dbejte na neporušení kódu - umazané závorky nebo středník na konci.
Dbejte na to, aby byl na konci vždy středník.